The world’s most popular language learning app that provides personalized education through machine learning algorithms and gamification. An added flashcard feature allows users to incorporate their real world experiences into their learning journey.
ROLE
Sole UX Designer & UX Copywriter
TIMELINE
Q4 2024 - Q1 2025
TOOLS
Figma, Lark Docs
THE PROBLEM
Duolingo users struggle to integrate their real-life language learning experiences with their language learning journey on the platform
Users rely more on real life experiences and conversation to practice speaking and retain the language. Duolingo does not offer a lot of flexibility in skipping lessons which prevents users from practicing common phrases or words that are used in daily conversations or travel.
DISCOVER
The Current User Experience

How might we help immersive language learners connect their real life experience to Duolingo?
We know that users prioritize learning functional vocabulary and want to apply their outside knowledge from language classes, friends, pop culture, etc., to Duolingo. Based on user research, I decided to add a study method that is familiar to users and allows for customization — flashcards.
DESIGN
Mid-Fidelity Wireframes
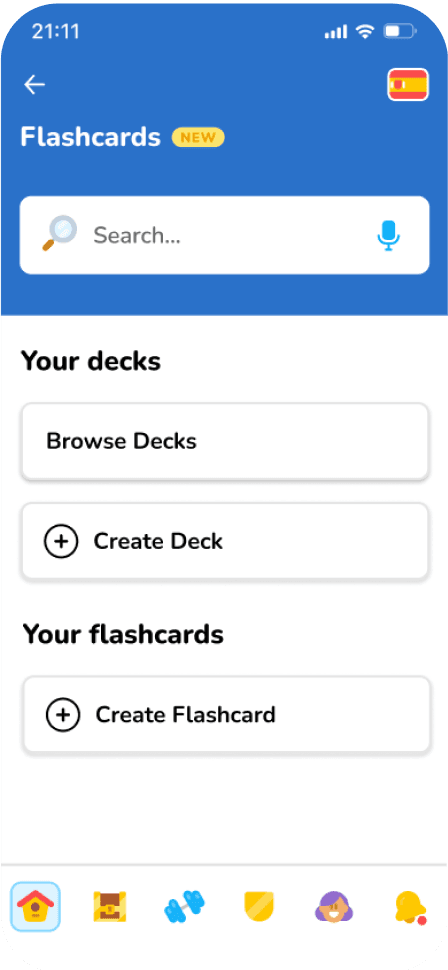
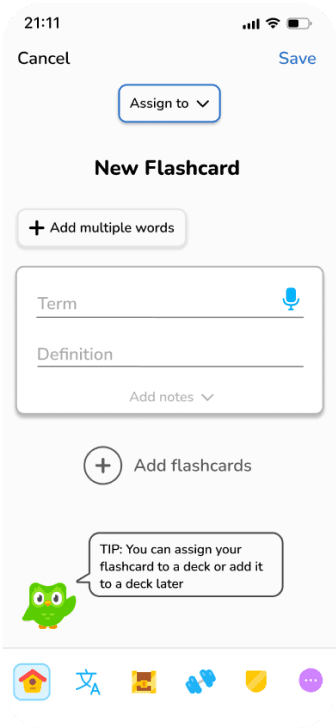
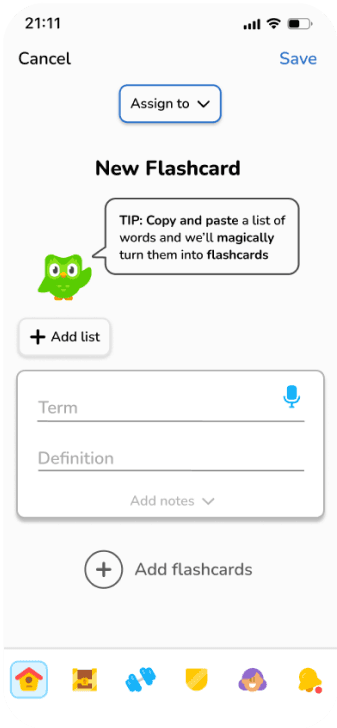
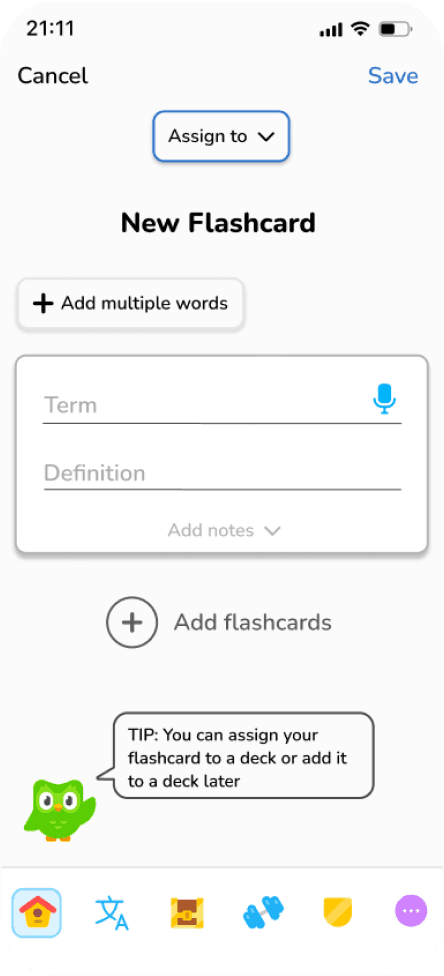
Duolingo's comprehensive brand guidelines made it easier for me to start ideating wireframes in mid-fidelity state. The overall journey of the user flows focused on creating a flashcard, creating a deck, and browsing pre-made decks.

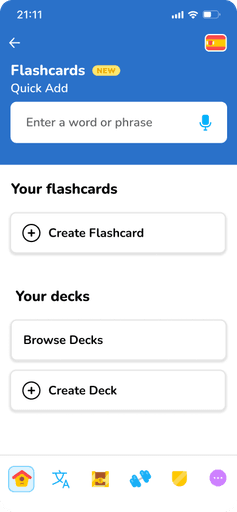
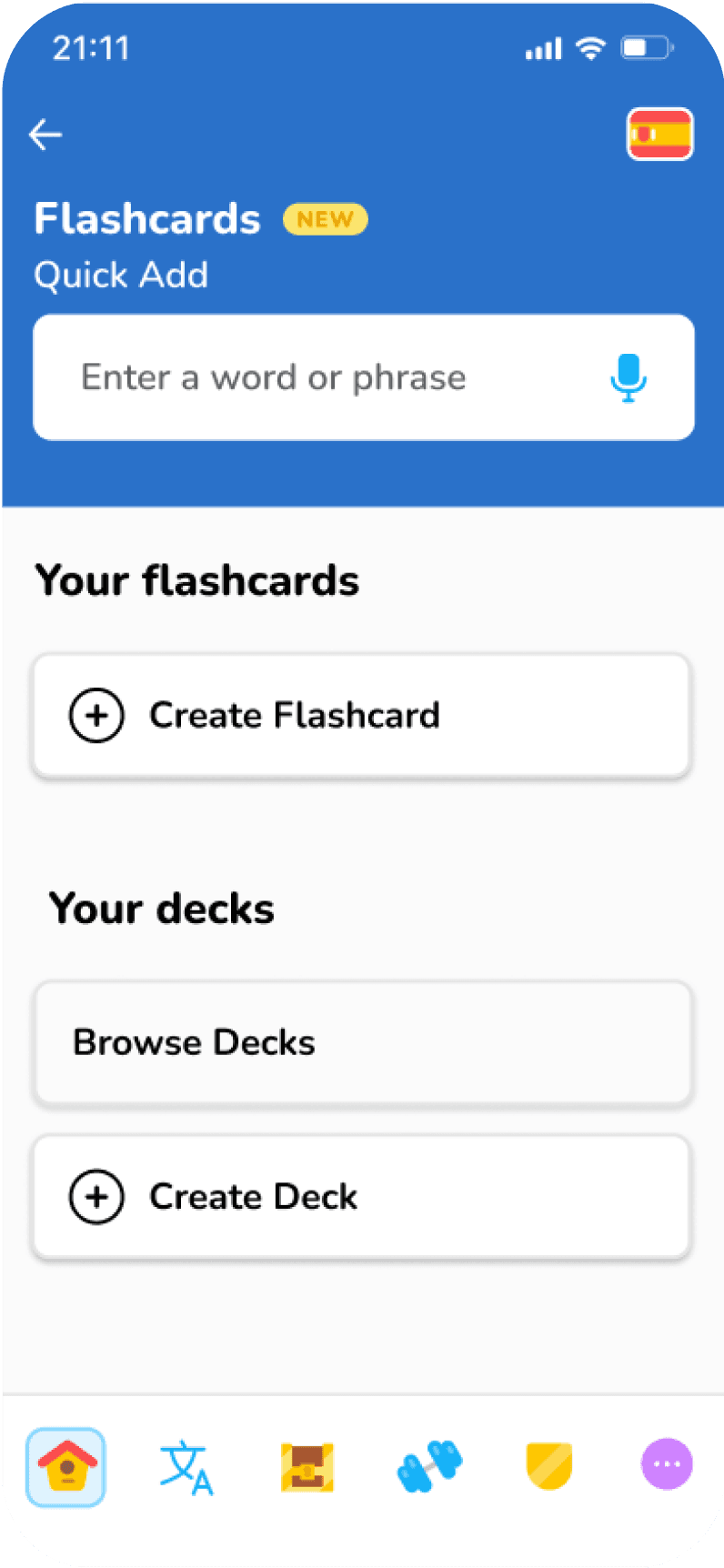
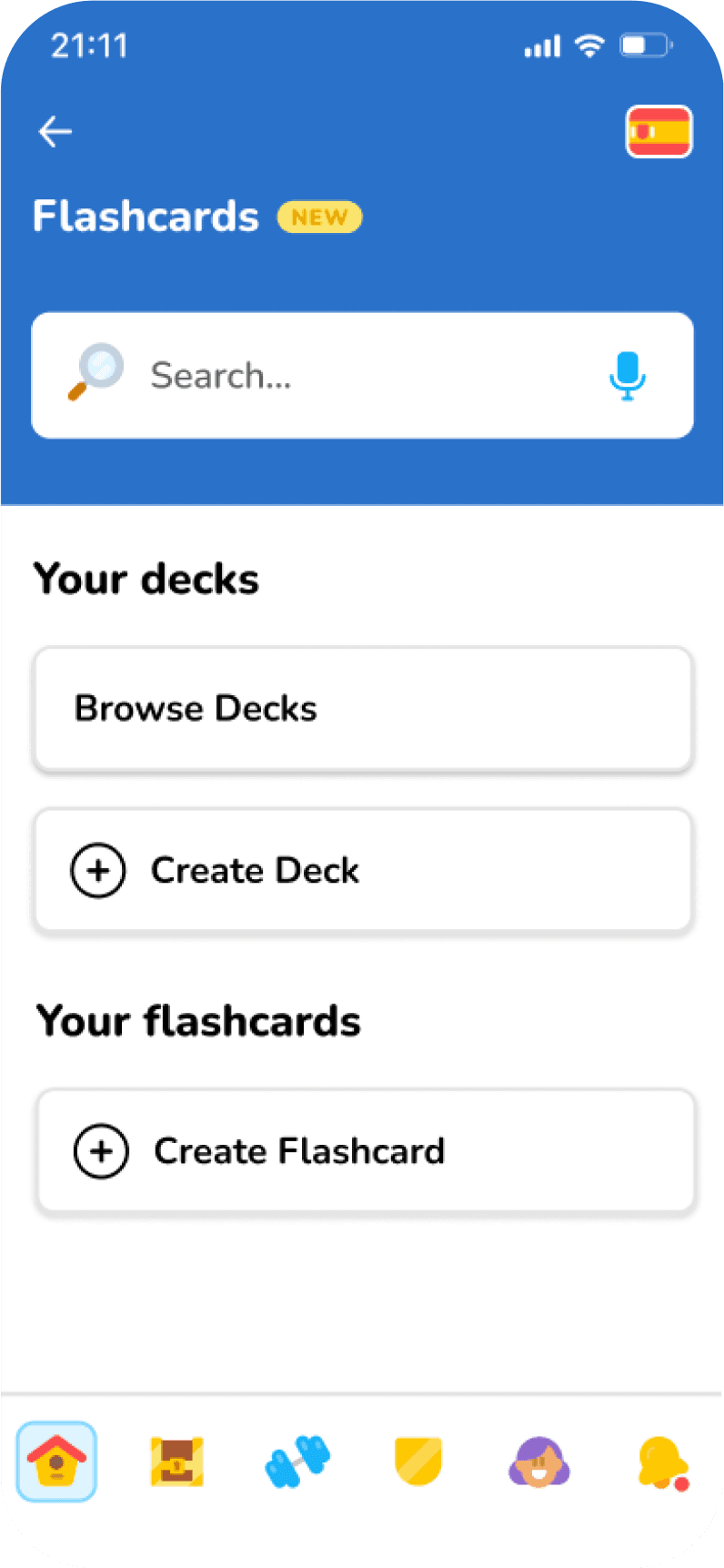
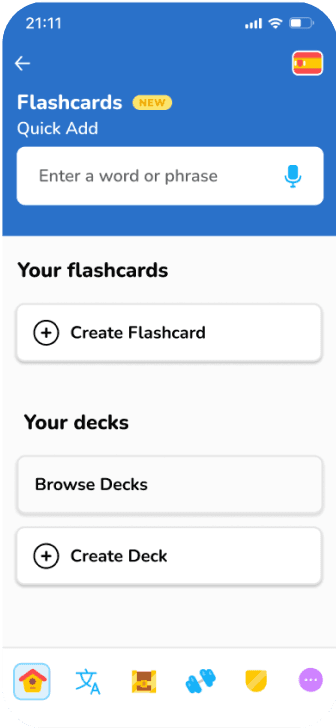
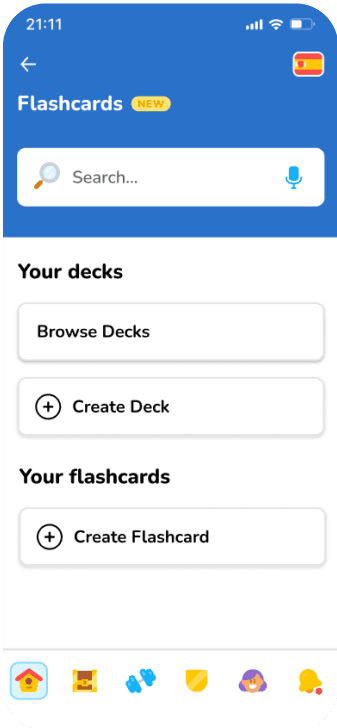
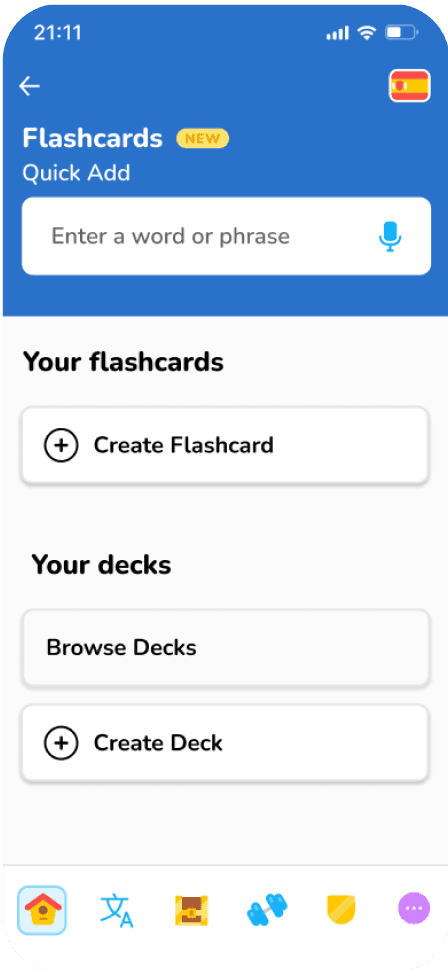
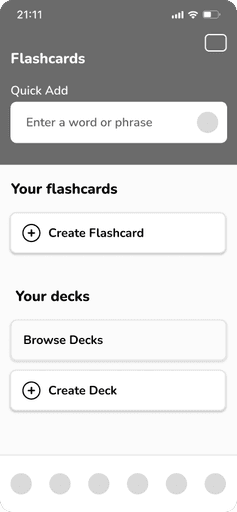
Flashcards Home

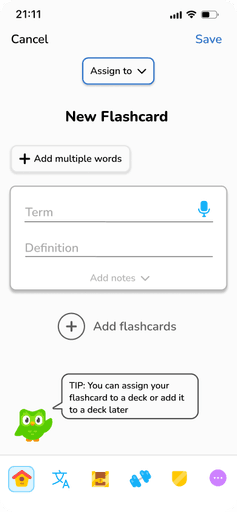
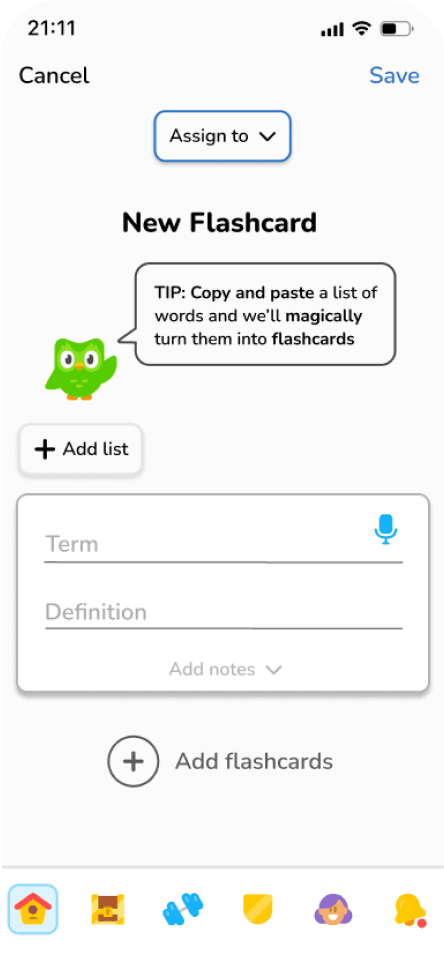
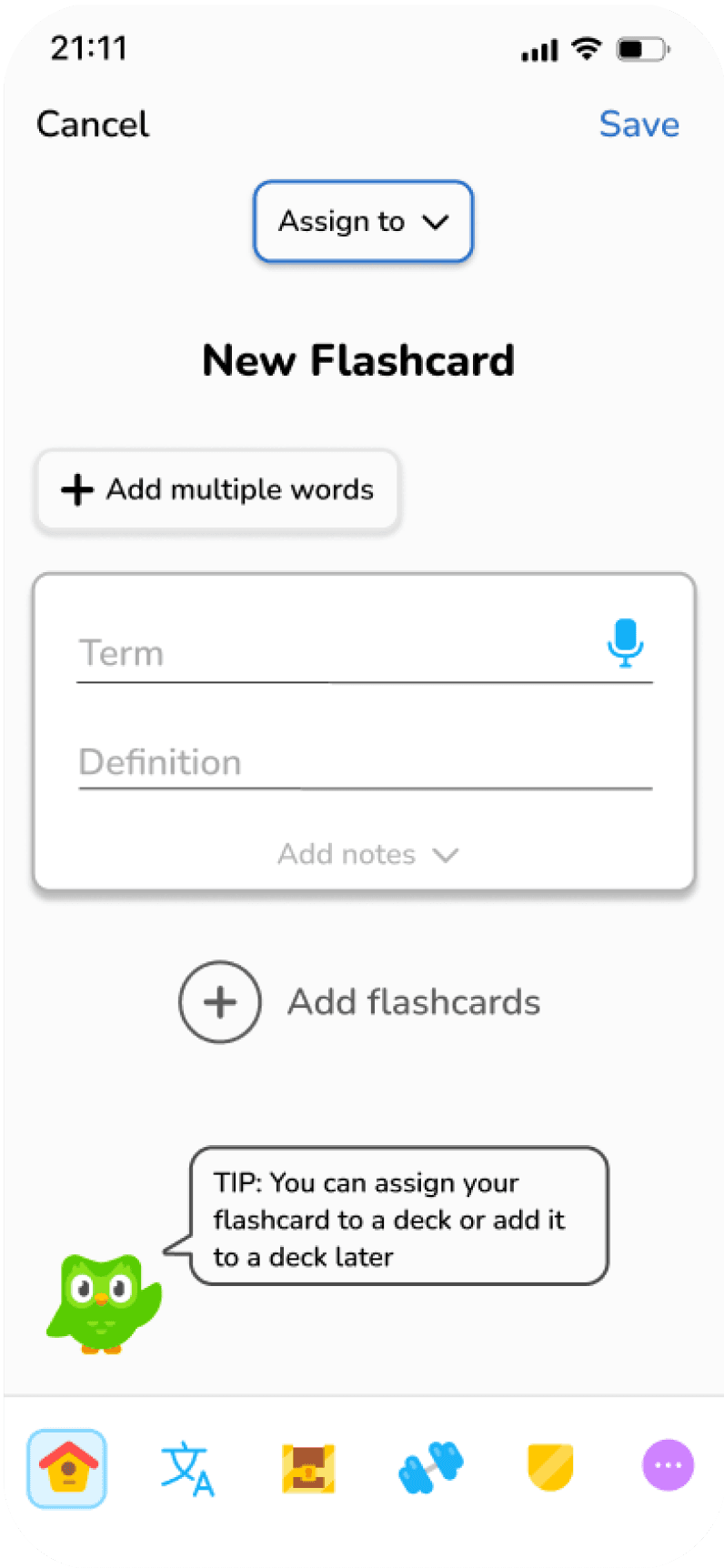
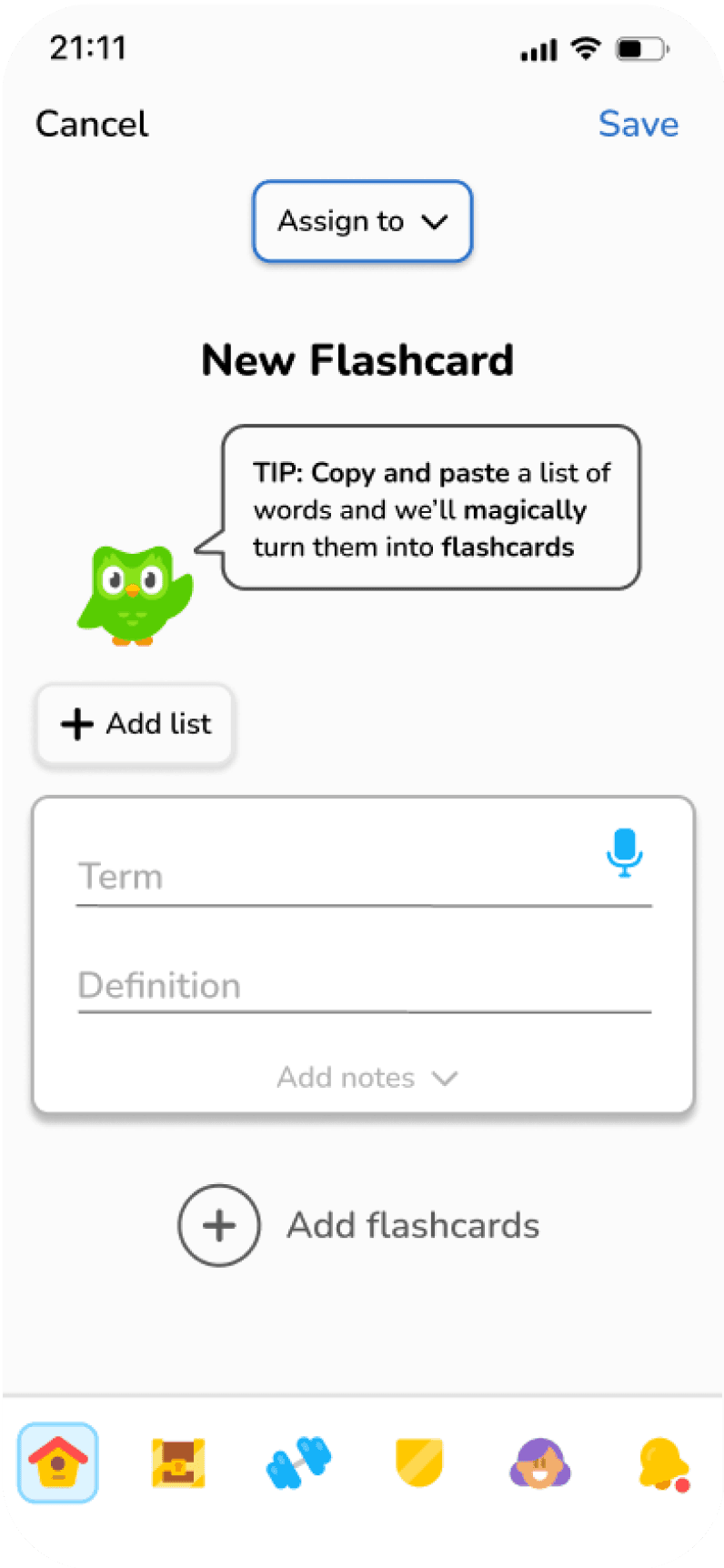
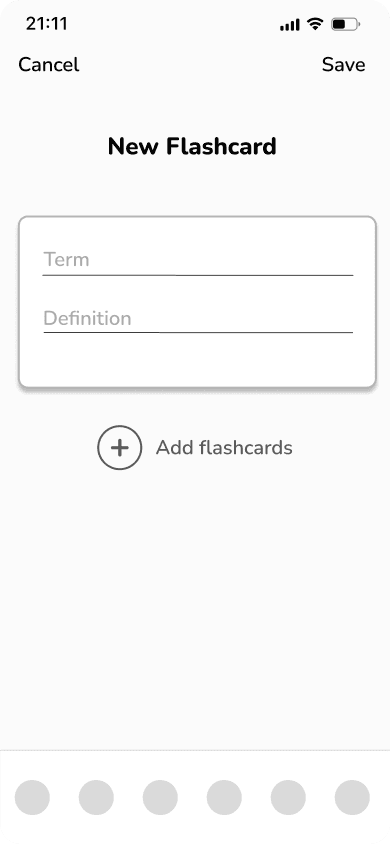
Create Flashcard

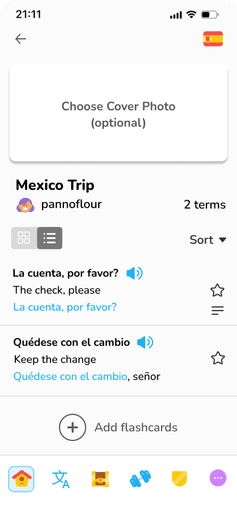
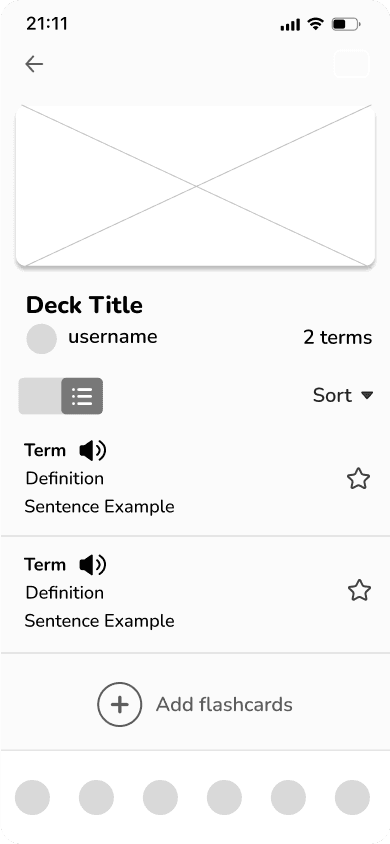
Created Deck

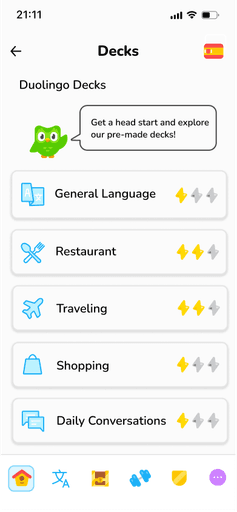
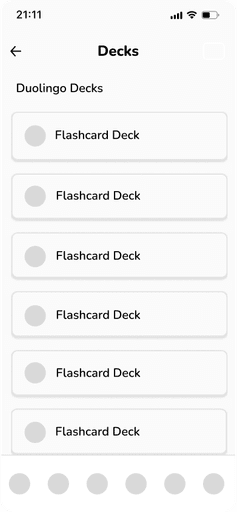
Pre-made Decks

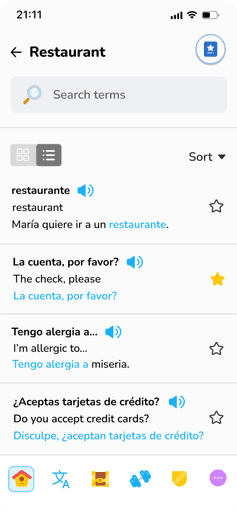
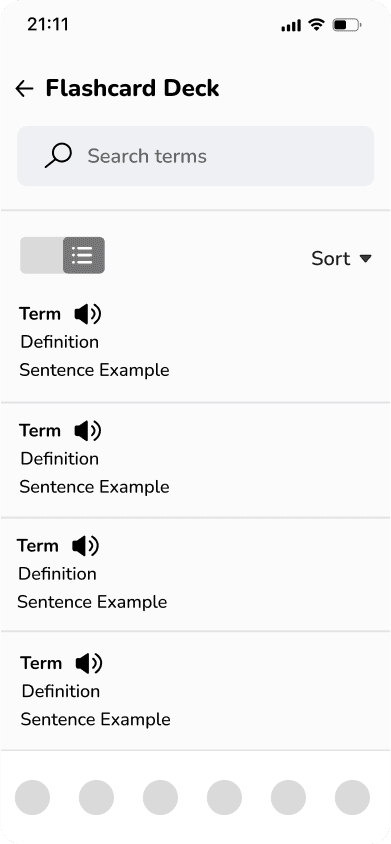
Flashcard Deck
Illustration: Duo Bird
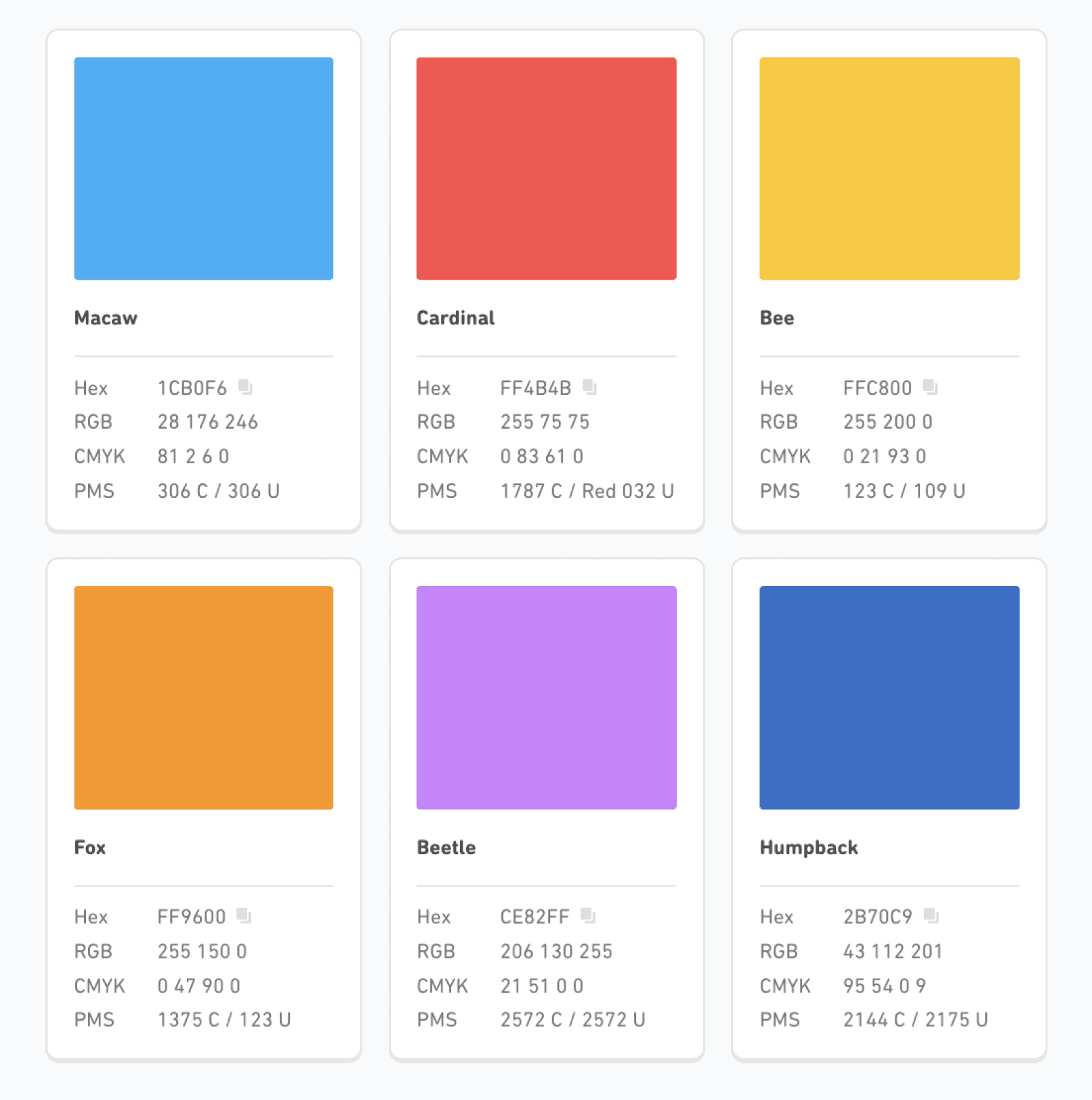
Identity: Secondary Colors
Adding Icons to Duolingo

A clickable prototype was designed for 3 flows:
Create a new flashcard
Create new deck and add flashcards
Browse Pre-made Decks
TEST
I conducted moderated usability tests on 5 users — 3 past users and 2 current users. I tested how intuitive it was for users to find and explore the new flashcard feature.
TASK COMPLETION
All tasks were completed successfully
< 1 min
EFFICIENCY
FEEDBACK
All participants noted the tasks were simple and straightforward
Based on the feedback from usability testing, I aimed to focus my efforts on 2 initiatives within the proposed user flow:
Changing the quick add feature to a search bar
Adding more helpful tips from Duo Bird
REFLECTION